
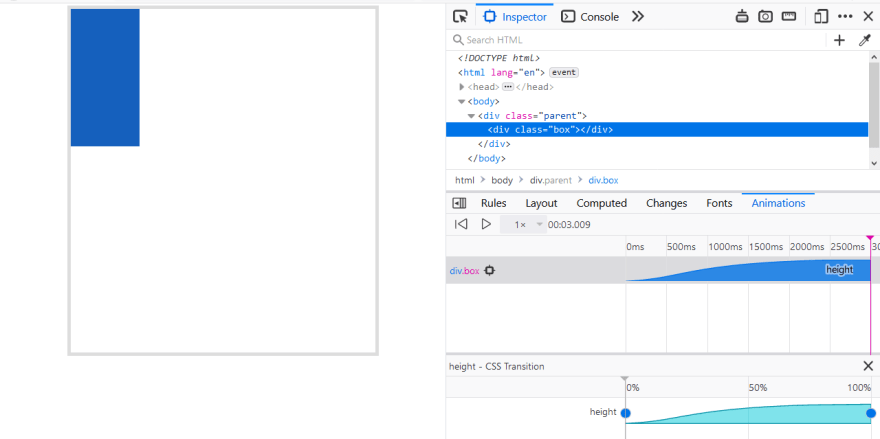
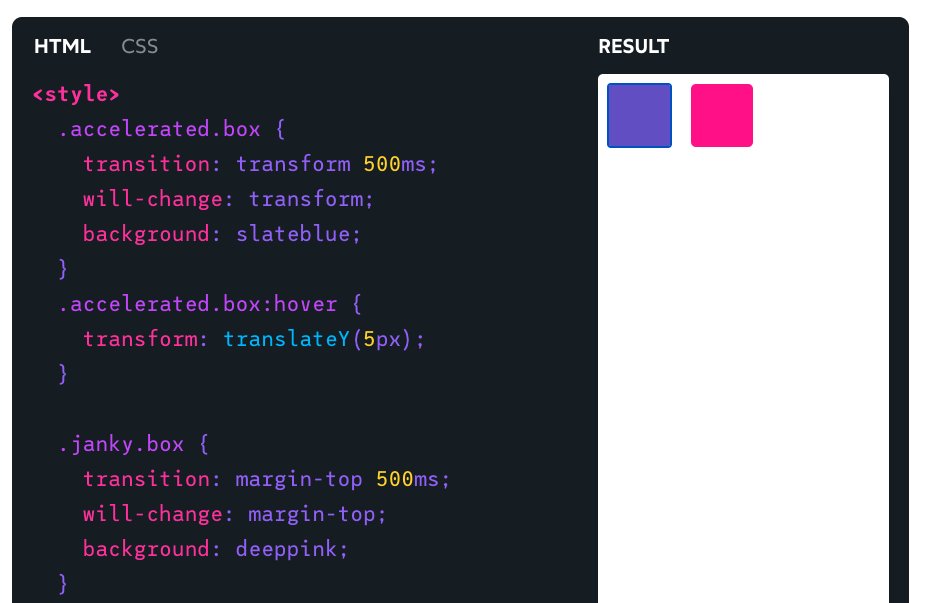
Smashing Magazine 🇺🇦 on Twitter: "An Interactive Guide to CSS Transitions, by @JoshWComeau. With lovely examples and explanations. https://t.co/njVr0nZjKe https://t.co/DQmlNllz6l" / Twitter

8 Simple CSS3 Transitions That Will Wow Your Users | Webdesigner Depot Webdesigner Depot » Blog Archive